Printing web maps made easier
One of the most requested features for any web mapping application is printing. Map bookmarks get you most of the way there for sharing your map view, but people want the digital equivalent of a hard copy.
The simple answer has always been to take a screenshot in your operating system of choice. But wait you want it as a PDF, with a title on it, and a legend, and 300dpi? And so more sophisticated server-side print capabilities were developed a la ArcGIS Server printing and GeoServer printing. But these are pretty heavy-handed solutions, often needing access to your original datasets and/or a map engine to be able to render them all together in a single print image. What if you don’t have access to the original datasets? What if a number of the data layers in your application are map tile services from third-party providers?
Our developer Edwin knew there had to be a simpler way. He saw that people were using PhantomJS with its headless Webkit engine to load web pages and make screen captures. What if he thought, we could develop a lightweight print service that given the state of the users map, could load up the same exact map view the user sees in their browser and export it in a variety of formats and sizes (PNG, JPEG, PDF, etc.)?
So Edwin created just that, a standalone print service for the Mid-Atlantic Data Portal and it’s pretty sweet.

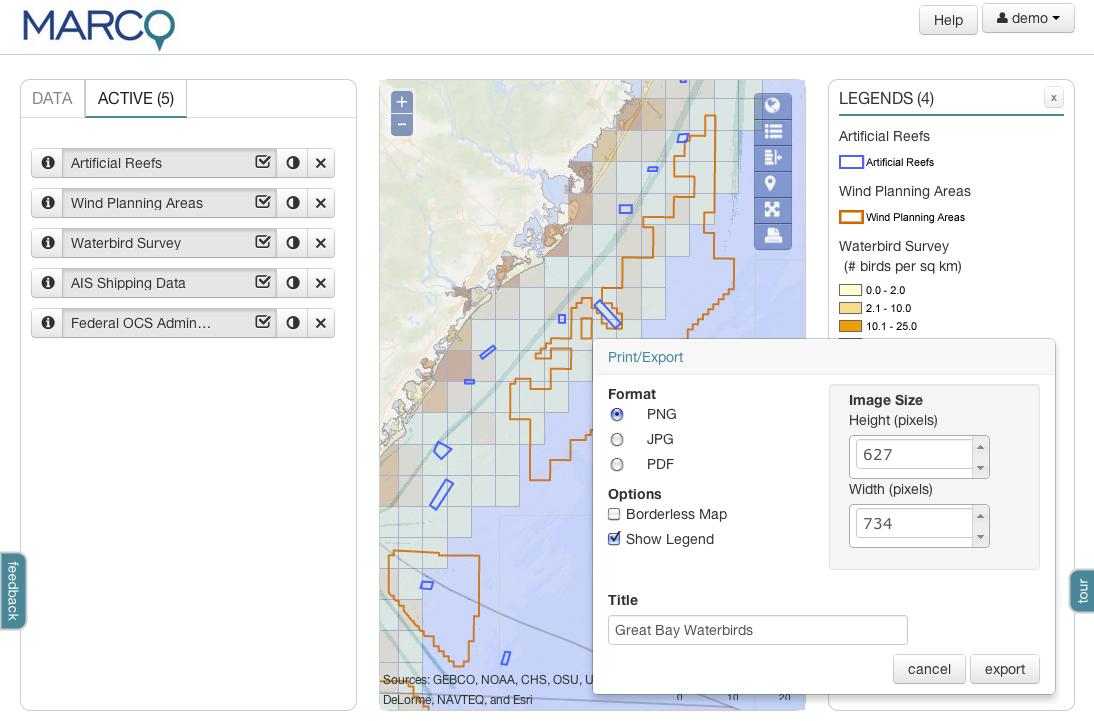
This module, available on GitHub, was created using NodeJS and integrates with the Madrona and Django-based Mid-Atlantic Marine Planner. To try it out yourself, go to this map bookmark visualizing waterbird density around Great Bay and click the print button in the top right corner of the map. Here’s an example output.

Look for this printing module to become its own project in coming months, and a core feature of Madrona.
To learn more about the development of the Mid-Atlantic Ocean Data Portal and its integration of a number of data layers published by ESRI, NOAA, and The Nature Conservancy, visit its Project Log
blog comments powered by Disqus
