Enhanced 2D data layer management
The latest revision of the layer manager functionality extends Madrona’s support for 2D mapping environments.
We’ve developed a rich server-side model for managing data layers and themes and added client-side user interface elements for organizing/visualizing data layers that can incorporated into any 2D OpenLayers-based madrona mapping application.

Features of the user interface include:
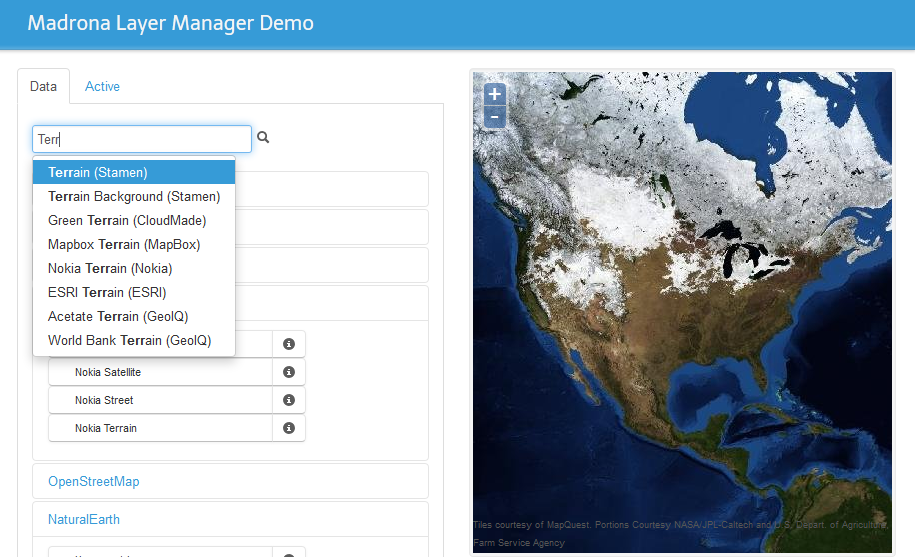
- Data Layer list with an accordion view organized by theme.
- Full text search of layers and themes.
- Support for basic metadata and source attribution.
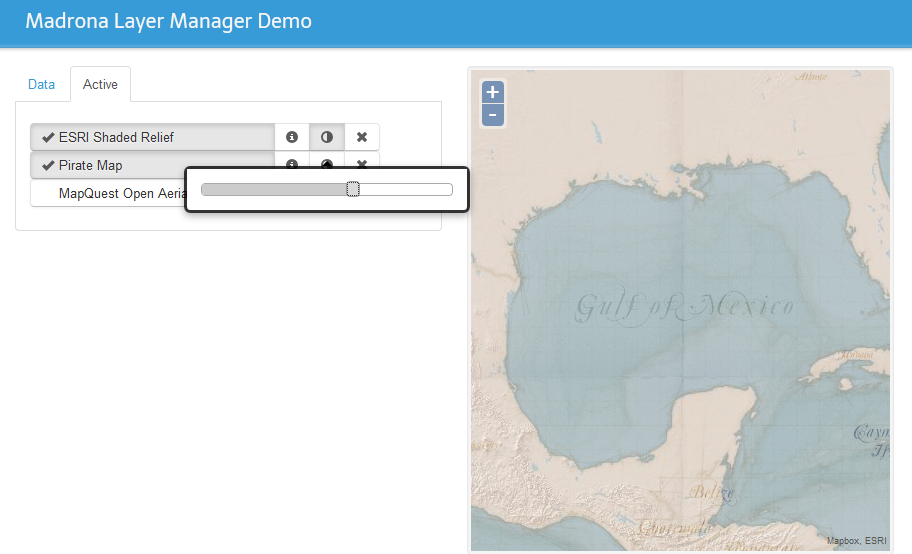
- Active layers list for managing opacity, visibility and layer ordering of the current map.
- Legend support.

Test it out with our live madrona 2d demo
The functionality relies on OpenLayers, Knockout, Bootstrap and jQuery-ui. To set up a 2D madrona application to use the layer manager widgets:
- Populate the Layers and Themes with some data (we include a comprehensive fixture in madrona)
- Set up some basic javascript variables and load the required js/css files
- Include the interface elements via django include template tags
For full instructions on configuring the layer manager, see the docs
The 2D layer manager functionality has been merged into the madrona master branch and will be the highlight of the upcoming Madrona 4.1 release.
blog comments powered by Disqus
